Plugin menu structure
In your manifest.json, The uiEntryPoints field is an array of objects including all UI entry points your plugin has available. All entries listed in this array appear both in the Plugins menu in the native menubar and the "plugin launchpad" sidebar panel. Let's learn how these items appear in XD.
Top level name
No matter how many itmes you have in the uiEntryPoints array, XD will always use your plugin's name as the top level label for your plugin in the UI. For example, if you have "PLUGIN NAME" as your plugin name in your manifest.json file:
"name": "PLUGIN NAME"
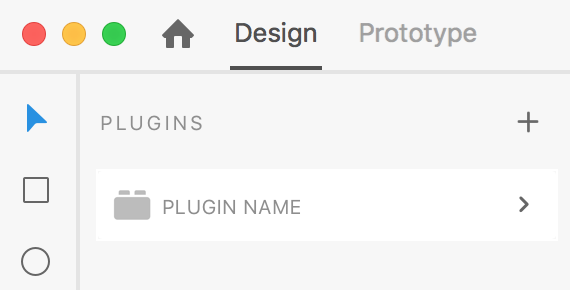
XD will display this as the top menu item in the native menubar and in the "plugin launchpad":
Submenu names
So where do the labels you specify in uiEntryPoints show up in XD? For example, if you have a plugin with one modal-dialog command and one panel:
"uiEntryPoints": [
{
"type": "menu",
"label": "This is a modal",
"commandId": "test"
},
{
"type": "panel",
"label": "this is a panel",
"panelId": "enlargeRectangle"
}
]
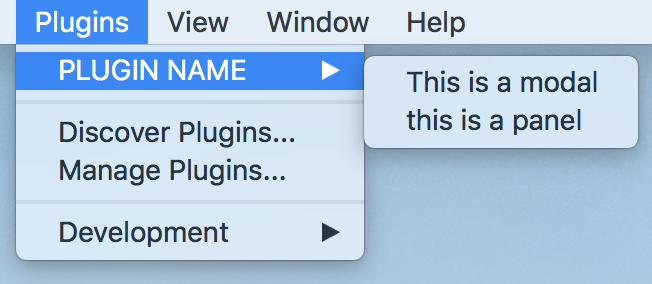
You will see those labels shown as submenu items under the plugin's name:
Single-item plugins
If your plugin has only one item in the uiEntryPoints array, its label will be ignored. Instead of having a single submenu item nested under the plugin's name, XD will simply show the plugin's name itself as a directly actionable top-level menu item, which triggers the plugin's one entry point. For example:
"uiEntryPoints": [
{
"type": "panel",
"label": "this is a panel (IGNORED)",
"panelId": "enlargeRectangle"
}
]
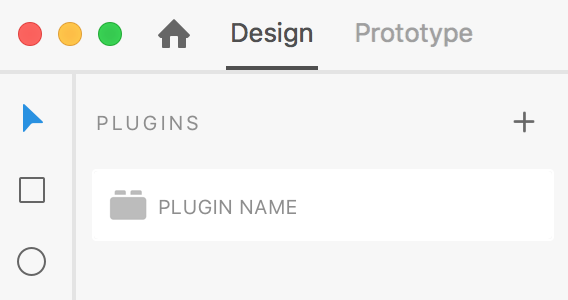
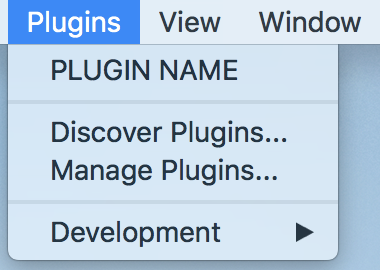
Since there is only one item in the uiEntryPoints array, XD will ignore the label and display the plugin's name as the top menu item.
This exception is applied to prevent user confusion and to promote the most ideal user experience.